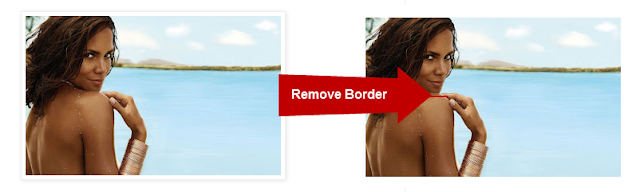
If You Are Searhing To Remove These Borders Then You Are On Right Place ,
So Before We Start Please See The Below Screen Shorts that What I am Going To Do .

So If You Want To Remove These Types Of Annoying Borders In Your Template Then Follow My Steps .
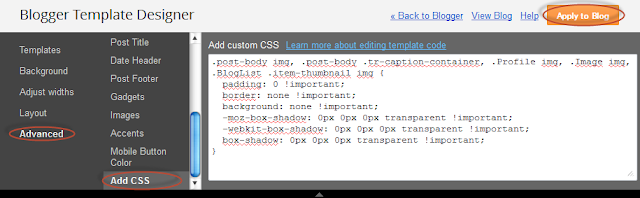
Go to You Template Settings ( Customizations )
Then Go To Customize > Advance Settings > Add CSS .
Now Paste The Follwoing Code In Your CSS And Click On Apply To Blog Button .
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 0 !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
See The Screen Short Below To Add CSS

Its Done ! Now Your Blog Template Should Not Showing Any Type Borders In Your Images Of All your Blog Posts .
If You are facing Any Type Of Problem Then Please Comment Below .
0 comments:
Post a Comment